When you start a new project, you shouldn’t set up an ideal product from the very beginning. At the start it is extremely important to concentrate only on the main concept. You develop the first version, and then you can add features, change design etc.
That first main concept is called MVP – minimum viable product.
However, using MVP conception we shouldn’t ignore design. Product must have clear and beautiful interface.
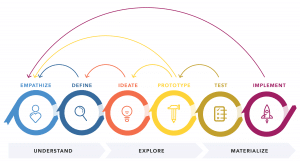
So, what are the main steps of MVP design?
- Analyzing the niche market
- Looking for inspiration
- UX Design
- Visual design

- Analyzing the niche market
What happens on this stage?
Designer choses 3-5 top competitors and reviews them, paying attention to visual design, functionality and usability. It is also important to define the target audience from the beginning.
Finally, after some hours, you have an analytics of your competitors.
Main purpose of this step is to research the solutions on the market and to understand, what can be borrowed, and what should be done in the other way.
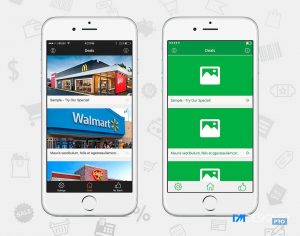
2. Looking for inspiration
Dribbble, Behance and Pinterest are great sources for designer’s inspiration.They have a lot of variants for icons, animation and branding realization. Just type the “keyword” — all, that describes product.
After some time spent in searching, we have a design concept.
The main purpose — to look on fonts, color palette and buttons in finished version of the product.
So we visualize 1-2 screens of the main user flow.
Usually it takes 1–2 days.
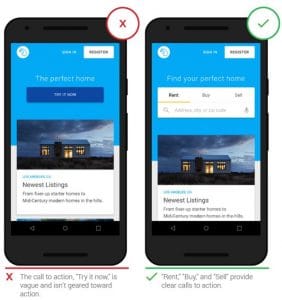
- Wireframe is a «skeleton» of future product, showing the architecture and navigation before «true» design. Wireframes will help you to identify the main user flow and to understand how to optimize the UX-part.

We use Figma and Sketch for user flow. These programs is very comfortable for the designer and for client as it works in browser, which makes the process of sharing and accepting design changes more simple.
Depending on project, this stage can take 1-2 weeks.
After interactive prototypes creation we can get the first feedback from the customers.
- Visual design as it will look for the final customer.
When the prototypes are agreed with the client, it is time to develop UI-part on the base of 1–2 screens developed on the second stage.
On the final stage graphic elements such as colors, fonts, animations, logos are added to the interface.It is provided to client in PSD format or in Sketch.
It speeds up the process and helps to agree on visual elements for developers, clients and designers.

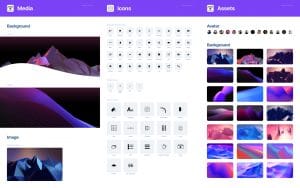
In large complex projects (for example, big online store) at this stage you need an UI kit – set of graphic elements – colors, icons, logos etc. If you make a small product like a landing page, you can develop it without kit.
Example of UI kit below:

Estimated time for visual design – 1-2 weeks (in fact — till the final result after all updates and corrections).
After all design stages, as it looks perfect, the result of work can be safely transferred to the development.
So, the concept of MVP changes with the growing competition in Google Play and Apple Store. As thousands of new apps appear every day, customer expects the website and mobile application to look like a finished product – as much as possible.